- Read Tutorial
- Watch Guide Video
The very last folder that we're going to go through is actually called the webpack folder. Now, webpack, is actually a technology that is used to be able to package up and utilize various libraries inside of JavaScript applications.
So webpack is not specific just to React, it is very common to use with React, however, it is not something that if you're using, say, Vue, or Angular, or some of these other types of frameworks, it's not something that you can only use with React. You could use it with all of those as well and it is one of the most popular JavaScript tool sets out there.
We're not going to work through every single element of webpack because that would be very extensive. We're going to use it a little bit as we go through this course, but webpack starts to get into some more advanced topics, so we'll cover that type of setup in some of the future projects that you go through.
For right now, I want to simply give you a high-level walkthrough on what webpack does for us, and then, from there we'll be able to keep moving on. So inside of here, I created four separate files and this is just something that came with the template that I built out.
The very first one is this common.config.js and we don't have to go through all four of them. The only reason why they're different is that they are separate and they have separate roles based on the environment they're in. What that means is common has a set of rules that the application will follow for every environment.
The dev will only be the way the application works when it's working on your local machine. The prod, which is short for production, those are going to be the rules that the application follows when it's on a server, and then the postcss is just a way that it can work with CSS files.
Let's just take a look at the common file and if you want, definitely go through the other ones, but you really don't have to understand every part of how these work because it doesn't have anything to do with React, it's just a set of setting files and you're going to not have to change these very much, especially in this application.
I'm going to look at this common.config.js file. Because you can see it ends in .js, you can know that this is just a regular JavaScript file, that's all it is. It's bringing in a single library here called the SplitChunksPlugin and then it has a set of exports.
What we're doing here is we are essentially putting together a list of rules that we want our application to follow, because as great as React is, it wants you to be able to customize a lot of the tooling.
That's part of the reason why I created the JS Builder template in the very beginning, because I saw a number of developers wanted to learn React, but they actually stopped development very early in the educational process because they just simply didn't want to have to go through and they'd get frustrated setting up all the initial tooling. That's the reason why I created the JS Builder npm library.
What we have here is those set of rules, the things that I went through and I put together, so that the application would run smoothly. When it says module.exports, what webpack is doing is it's putting together this list. It's first saying in the entry point, this is saying I want the application logic to start here.
The app itself is going to start at /src/bootstrap.js. That is the same bootstrap file that we already looked at, it's the one inside of SRC and where it says bootstrap. We're simply saying with webpack I want the application to look at this file first because it is going to be the entry point for all of our other application logic.
Now, if you remember back to the last guide where I said that the entry point to our application was in the static index.html file, those two things are not actually conflicting with each other. This is where the user comes in, the user comes into the index.html file, but from a programming perspective, the application itself, the logic is all stored and starts inside of that bootstrap.js file. Then, we also reference in this a vendor one to bring in these polyfills that we mentioned.
Then, the next rule is this resolve. We need to give a white list for the types of files that we want to be inside of our application. We want to allow JavaScript files, so we say that we will allow .js files and then we want to allow Sass files, which ends in this extension .scss. That is how we are going to use our styles, so when we get into the style section, that's how we're going to be implementing them. This simply allows us to use that.
Then, for modules, we are providing a list or we're pointing to where the node modules directory or our list of dependencies are and it's in that node modules directory. These are all pretty standard for most applications, so you're not going to have to make any changes there.
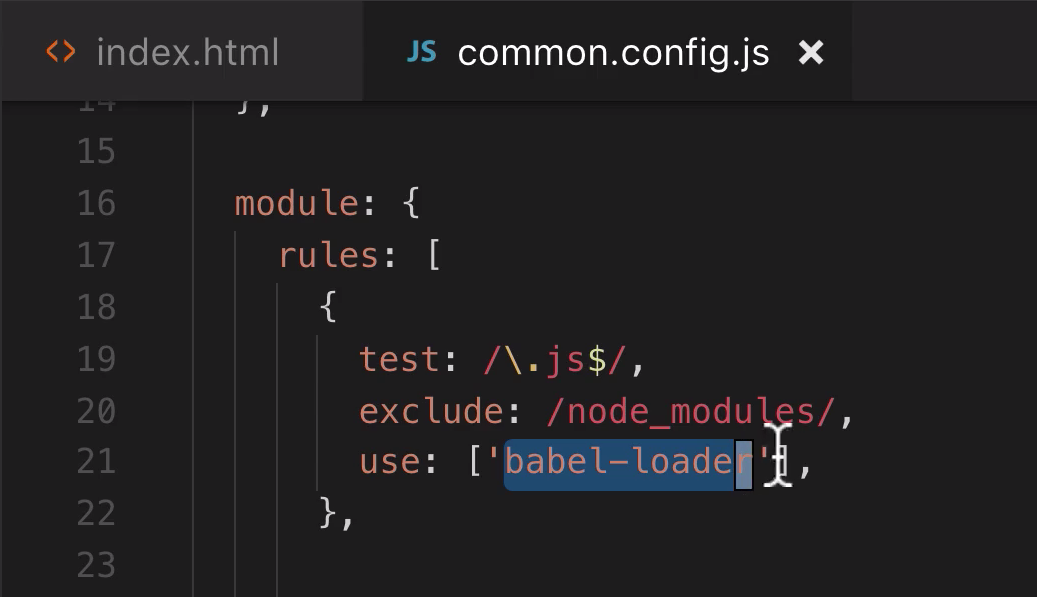
Then, down below, we have another set of rules and these are actually called rules for modules. I don't want the word test to confuse you, the first time I saw and I started working with webpack, when I saw these test keywords, I didn't even understand what they meant and I don't think that they are named the best.
What they're saying is they're testing against a certain value.

Right here what they're doing is they're testing against any type of files that end in .js and then they're not going to include your node modules and they're going to bring in the babel loader.
What that means is that it's going to allow for using modern JavaScript. We've talked a little bit about babel. We're going to talk about in more later on, but all this is doing is it's saying when you are working with a JavaScript file and you're going through it, if you encounter any kind of weird looking JavaScript, modern JavaScript, then we want you to use babel, so that it can be converted and it can work just like any other type of JavaScript.
Now, I know this may be really confusing and I don't want you to get bogged down in this, we're not going to be even touching these files throughout the course. I'm just wanting to really more than anything point you to the fact that every part of our application and how it works, it does it for a reason and you do have the ability to control it.
You may not need to, so you may not ever need to, say, change where your list of dependencies are because the node modules directory is already there. You're not going to have to mess with that at all, so that is perfectly fine. But I at least want to show you where all of this logic and all of these configuration items reside.
For example, the very next one allows you to work with images, so you have ... it may say type of JavaScript and auto, but then if you look at test, you can see jpg, png, gif, and all of these types of images then, it's going to use a different file loader.
When you see babel loader and then file loader, what this is doing is this is an actual library. You can go and check, it's in the node modules directory. This simply gives our application the ability to read and work with different file types, such as images or JavaScript files and then, we have one for working with MP4s or web movies if you need to include any video media or anything like that.
Then, moving down, all the way down, we have this plugins key here and this is where it is going to simply chunk the application, use that plugin. All that means is webpack, because of how it works, it tries to make your application very good from a performance perspective.
What it tries to do is split your application into chunks or into pieces and then, it loads them when they need to be loaded. Instead of loading every part of the entire application when a user goes to your homepage, it only loads what's absolutely necessary and it's very smart about doing that.
It's part of the main reasons why webpack has become so incredibly popular and why almost every JavaScript application that I work on uses webpack in some form or another.
In review, the key element to take away from this guide and from just webpack in general is that webpack gives you the ability to work with dependencies, to set rules for how your application is going to run, and it's really a set of configuration options that you can use.
It falls more into the advanced category, so we're not going to spend a ton of time with it, but just so you know where it is. All of those configuration items are located inside of the webpack directory. Now, with all of that in place, we can start moving down these final lists of files at the root of our project.